您想在 WordPress 上創建自己的自定義布局嗎?Elementor 是一個 WordPress 頁面生成器,通過 “拖放”,您可以在沒有任何編碼知識的情況下輕鬆地在 WordPress 上創建自定義布局。在本教程中,我們將向您展示如何使用 Elementor 輕鬆創建自定義 WordPress 布局,只需單擊幾下。

為什麼以及何時需要 WordPress 上的自定義布局?
許多免費和優質的 WordPress 主題為不同類型的頁面提供了多種布局選擇。但是,有時這些規定都不符合您的需求。
如果您知道如何使用 PHP,HTML 和 CSS 進行編碼,則可以創建自己的頁面模板,甚至可以為您的站點創建子主題。但是,大多數 WordPress 用戶不是開發人員,因此該選項對他們不起作用。
使用簡單的界面(拖放)創建布局不是很好嗎?
這正是 Elementor 所做的。這是一個拖放式 WordPress 頁面創建插件,允許您輕鬆創建自己的自定義 WordPress 布局,而無需任何編碼技能。
它具有直觀的用戶界面,允許您使用實時預覽創建自定義布局。它配備了許多適用於所有類型的網頁設計元素的即用型模塊。
有幾個專業設計的模板,您可以立即加載和使用它們作為起點。它適用於所有標準兼容的 WordPress 主題,並與所有流行的 WordPress 插件兼容。
也就是說,讓我們來看看如何使用 Elementor 創建自定義 WordPress 布局。
Elementor 入門
首先,您必須購買插件 “ Elementor Pro ”。這是插件 Elementor Free 的付費版本,可讓您訪問其他功能和 1 個支持。
然後,您必須安裝並激活 Elementor 插件。有關更多詳細信息,請參閱有關如何安裝插件 WordPress 的分步指南。
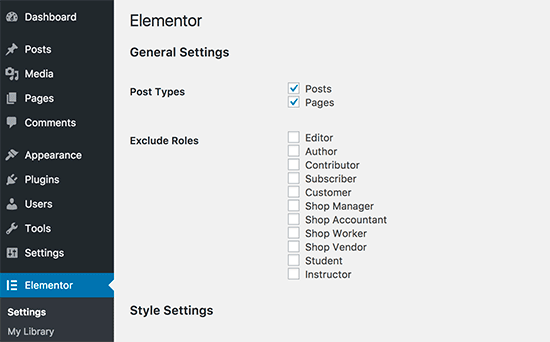
激活時,您必須訪問 “ Elementor> Settings ” 頁面以配置插件設置。

在這裡,您可以激活 “Elementor” 以用於不同類型的出版物。默認情況下,它為您的文章和 WordPress 頁面啟用。如果您的網站上有自定義發布格式,這些格式也會顯示在此處,您也可以啟用它們。
您可以排除或包含在撰寫文章或頁面時可以使用 Elementor 的用戶角色。默認情況下,僅為管理員啟用它。
不要忘記單擊 “保存更改” 按鈕以保存設置。
使用 Elementor 創建自定義布局
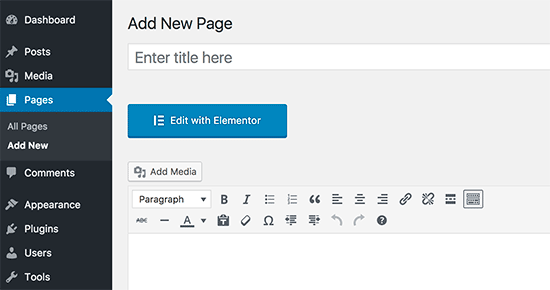
首先,您需要在 WordPress 網站上創建一個新頁面(或帖子)。在出版物編輯屏幕上,您將注意到新的 “使用元素編輯器編輯” 按鈕。

單擊它將啟動 Elementor 用戶界面,您可以使用 Elementor 拖放頁面構建器編輯頁面。

您現在可以從頭開始添加部分和創建頁面,也可以添加模板。
模型是快速入門的更快方式。Elementor 帶有幾個專業設計的模型,您可以根據需要自定義。
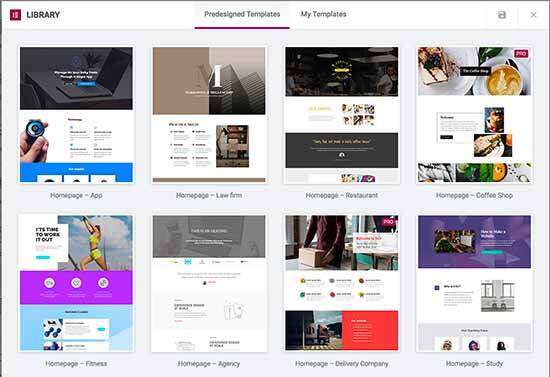
讓我們從模板開始,點擊按鈕添加模板 »。
這將顯示一個彈出窗口,您將看到可用的不同模型。您應該尋找一個看起來像您在布局上添加的模板。

現在,單擊以選擇所需的模板,然後單擊 “插入” 按鈕將其添加到您的頁面。
Elementor 現在將為您加載模板。
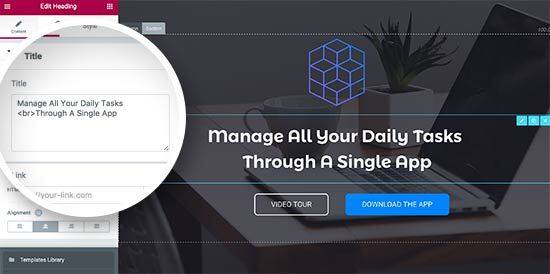
您現在可以開始編輯模板以滿足您的需求。只需指向並單擊任何項目即可將其選中,Elementor 將在左欄中顯示其設置。

現在讓我們來談談 Elementor 的布局是如何工作的。
Elementor 配置使用 section,columns 和 widgets 構建。這些部分就像您放置在頁面上的線條或塊。
每個部分可以有多個列,每個部分和列可以有自己的樣式,顏色,內容等。

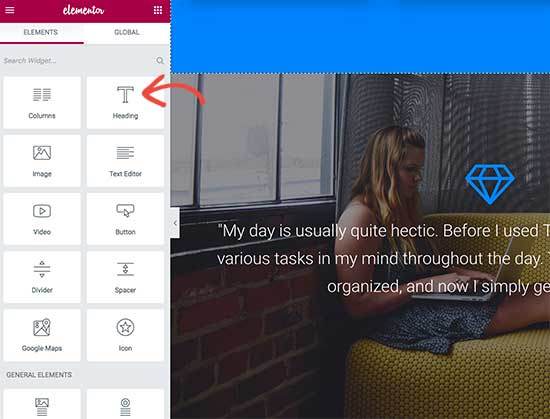
您可以使用 Elementor 提供的小部件向列和節添加內容。這些小部件是您可以放置在 Elementor 部分中的不同類型的內容塊。
只需選擇一個小部件並將其放在您的部分或列中即可。有一套廣泛的小部件可以覆蓋您可以想象的所有流行的網頁設計元素。

您可以添加圖像,文本,主題,圖像庫,視頻,地圖,圖標,推薦,滑塊,旋轉木馬等。
您還可以添加默認的 WordPress 小部件,甚至是您網站上其他 WordPress 插件創建的小部件。
完成編輯後,可以單擊 “保存” 按鈕保存更改。

備註:保存布局不會在 WordPress 網站上發布頁面。它只會保存您的布局。
您現在可以預覽頁面或訪問 WordPress 儀錶板。
這將帶您回到 WordPress 發布編輯器。您現在可以保存 WordPress 頁面或將其發布到您的站點上。

這就是本教程的全部內容,我希望它允許您使用插件 Elementor 進行布局。