您想在 WordPress 上创建自己的自定义布局吗?Elementor 是一个 WordPress 页面生成器,通过 「拖放」,您可以在没有任何编码知识的情况下轻松地在 WordPress 上创建自定义布局。在本教程中,我们将向您展示如何使用 Elementor 轻松创建自定义 WordPress 布局,只需单击几下。

为什么以及何时需要 WordPress 上的自定义布局?
许多免费和优质的 WordPress 主题为不同类型的页面提供了多种布局选择。但是,有时这些规定都不符合您的需求。
如果您知道如何使用 PHP,HTML 和 CSS 进行编码,则可以创建自己的页面模板,甚至可以为您的站点创建子主题。但是,大多数 WordPress 用户不是开发人员,因此该选项对他们不起作用。
使用简单的界面 (拖放) 创建布局不是很好吗?
这正是 Elementor 所做的。这是一个拖放式 WordPress 页面创建插件,允许您轻松创建自己的自定义 WordPress 布局,而无需任何编码技能。
它具有直观的用户界面,允许您使用实时预览创建自定义布局。它配备了许多适用于所有类型的网页设计元素的即用型模块。
有几个专业设计的模板,您可以立即加载和使用它们作为起点。它适用于所有标准兼容的 WordPress 主题,并与所有流行的 WordPress 插件兼容。
也就是说,让我们来看看如何使用 Elementor 创建自定义 WordPress 布局。
Elementor 入门
首先,您必须购买插件 「 Elementor Pro 」 。这是插件 Elementor Free 的付费版本,可让您访问其他功能和 1 个支持。
然后,您必须安装并激活 Elementor 插件。有关更多详细信息,请参阅有关如何安装插件 WordPress 的分步指南。
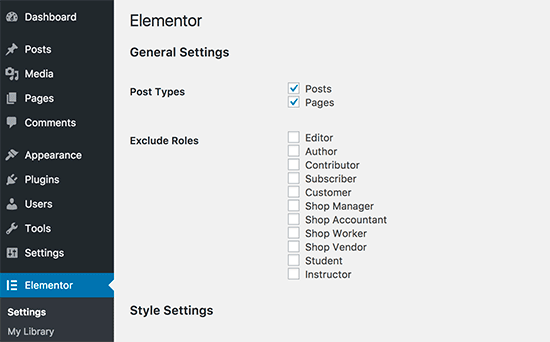
激活时,您必须访问 「 Elementor> Settings 」 页面以配置插件设置。

在这里,您可以激活 「Elementor」 以用于不同类型的出版物。默认情况下,它为您的文章和 WordPress 页面启用。如果您的网站上有自定义发布格式,这些格式也会显示在此处,您也可以启用它们。
您可以排除或包含在撰写文章或页面时可以使用 Elementor 的用户角色。默认情况下,仅为管理员启用它。
不要忘记单击 「保存更改」 按钮以保存设置。
使用 Elementor 创建自定义布局
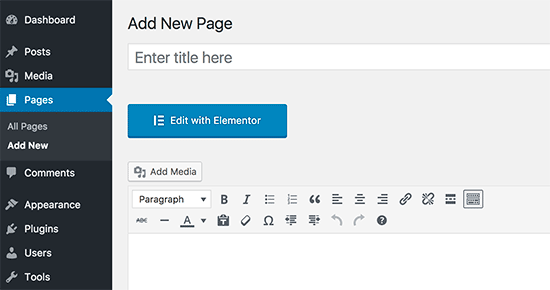
首先,您需要在 WordPress 网站上创建一个新页面 (或帖子) 。在出版物编辑屏幕上,您将注意到新的 「使用元素编辑器编辑」 按钮。

单击它将启动 Elementor 用户界面,您可以使用 Elementor 拖放页面构建器编辑页面。

您现在可以从头开始添加部分和创建页面,也可以添加模板。
模型是快速入门的更快方式。 Elementor 带有几个专业设计的模型,您可以根据需要自定义。
让我们从模板开始,点击按钮添加模板 » 。
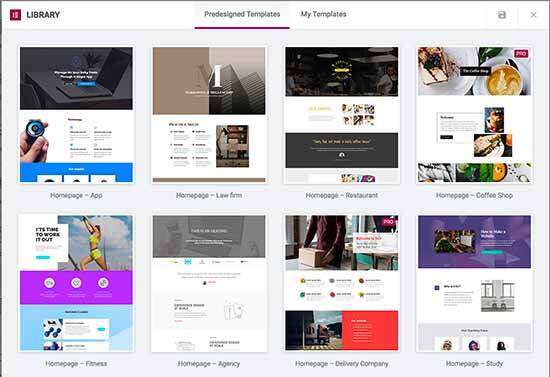
这将显示一个弹出窗口,您将看到可用的不同模型。您应该寻找一个看起来像您在布局上添加的模板。

现在,单击以选择所需的模板,然后单击 「插入」 按钮将其添加到您的页面。
Elementor 现在将为您加载模板。
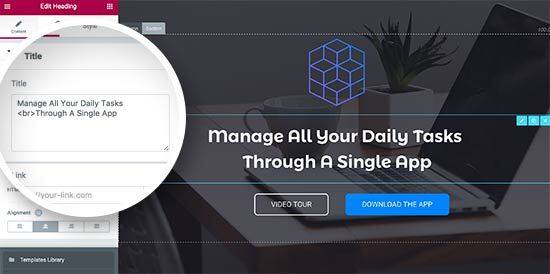
您现在可以开始编辑模板以满足您的需求。只需指向并单击任何项目即可将其选中,Elementor 将在左栏中显示其设置。

现在让我们来谈谈 Elementor 的布局是如何工作的。
Elementor 配置使用 section,columns 和 widgets 构建。这些部分就像您放置在页面上的线条或块。
每个部分可以有多个列,每个部分和列可以有自己的样式,颜色,内容等。

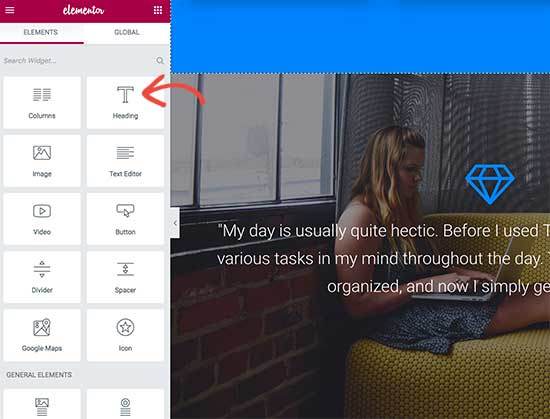
您可以使用 Elementor 提供的小部件向列和节添加内容。这些小部件是您可以放置在 Elementor 部分中的不同类型的内容块。
只需选择一个小部件并将其放在您的部分或列中即可。有一套广泛的小部件可以覆盖您可以想象的所有流行的网页设计元素。

您可以添加图像,文本,主题,图像库,视频,地图,图标,推荐,滑块,旋转木马等。
您还可以添加默认的 WordPress 小部件,甚至是您网站上其他 WordPress 插件创建的小部件。
完成编辑后,可以单击 「保存」 按钮保存更改。

备注:保存布局不会在 WordPress 网站上发布页面。它只会保存您的布局。
您现在可以预览页面或访问 WordPress 仪表板。
这将带您回到 WordPress 发布编辑器。您现在可以保存 WordPress 页面或将其发布到您的站点上。

这就是本教程的全部内容,我希望它允许您使用插件 Elementor 进行布局。





