今天,我們詳細解釋一個新的重要免費功能:WordPress 維護模式。這是在 WordPress 上構建和即將推出的頁面中最簡單,最直觀的方式。

網站不斷需要更新和維護。問題是,當您在自己的網站上工作時,事情會變得越來越糟糕,並且您不希望向訪問者顯示錯誤的網站。
這就是為什麼當您在您的網站上工作時,建議您設置維護模式:
您不是向訪問者顯示完整的網站,而是向他們顯示維護模式頁面,只有具有訪問權限的用户仍然可以看到完整的網站。
到目前為止,沒有簡單的方法可以完全自定義維護模式頁面。
現在,Elementor 包含一個內置且完全免費的維護模式功能。這也適用於即將推出的模式,因此您可以在網站啓動之前設置即將推出的頁面。
使用此功能,您可以使用 Elementor 的設計功能創建自己的維護模式和即將推出的頁面。它快速,易於使用,結果美觀且定製。
在本文中,我想逐步瞭解如何將您的網站置於維護模式的每個細節。
你將學習:
- 在 Elementor 中設置維護模式
- 讓 WordPress 退出維護模式
- 如何在維護模式和即將到來的模式下處理搜索引擎
- 設置在維護模式下可以訪問的角色
- 使用設計師即將推出,正在建設和登錄模板
在開始之前,請確保使用內置和免費維護模式功能下載並激活 Elementor Page Builder:
什麼是 WordPress 維護模式?
當您的站點設置為維護模式時,這意味着管理員以外的用户在維護期間或站點啓動之前無法使用或查看您的站點。
相反,這些用户會看到維護模式頁面或即將到來的頁面,通知他們該站點暫時不可用。
另一方面,站點管理員仍然可以訪問該站點,因此他們可以對其進行測試並確保站點已修復或已準備好啓動。
為何以及何時應使用維護模式
在許多情況下,您的站點需要設置為維護模式並即將推出。
- 對您的網站進行更改
- 修復一個 bug
- 推出新產品或服務
- 啓動網站的重新設計
- 讓搜索引擎知道您的網站是否將要啓動或停止維修 (稍後會詳細介紹……)
這些只是您希望能夠自己查看網站的情況的一些示例,但是會向訪問者展示正在建設或即將推出的網頁。
如何將 WordPress 置於維護模式或即將推出模式
1. 添加維護模式頁面
- 單擊 「使用 Elementor 編輯」 編輯頁面
- 單擊 「添加模板」,然後從 12 個指定的維護模式模板中進行選擇。單擊 「插入」 將單個模板添加到頁面
- 自定義模板以適合您的網站。您可以考慮添加在構建頁面中流行的登錄,計數器,共享按鈕和訂閲表單等小部件
- 單擊 「保存模板」 併為模板命名
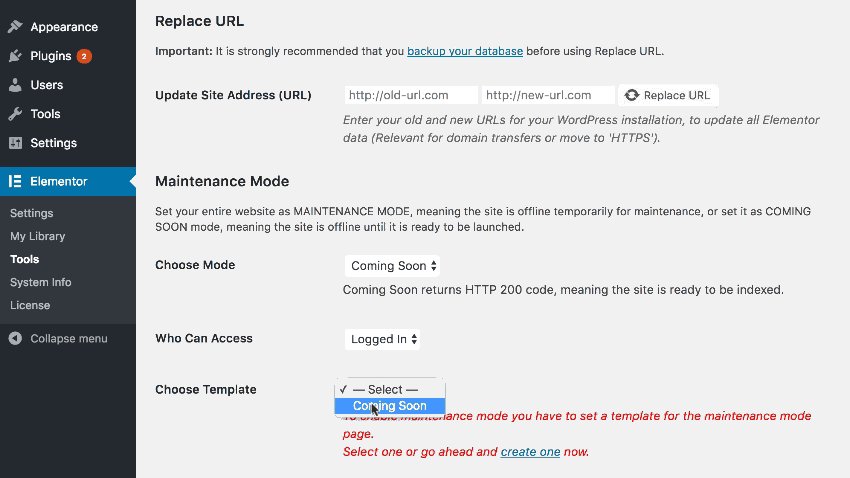
2. 設置維護模式模板
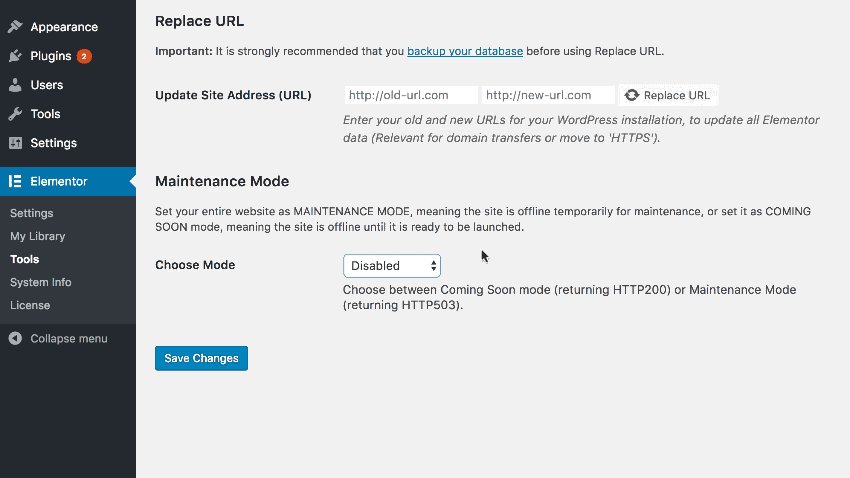
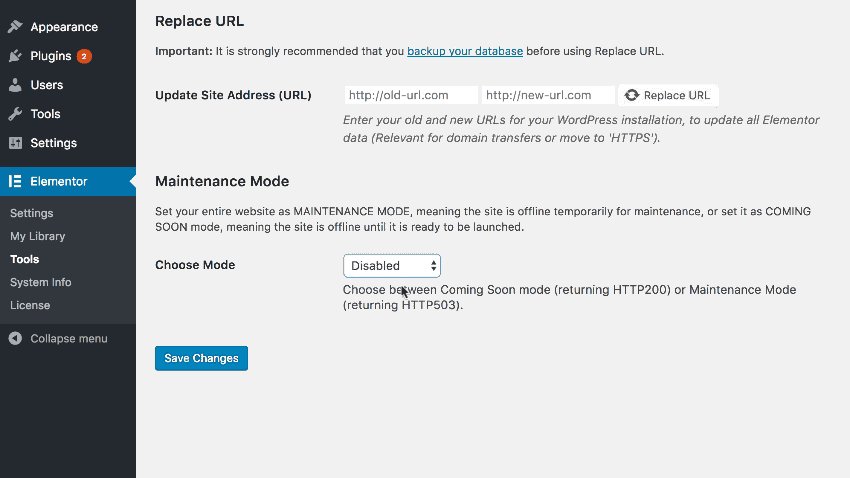
- 轉到 Elementor> 工具,然後選擇即將推出和維護。
- 選擇您之前保存的模板
- 點擊 「保存更改」
3. 設置訪問角色
您可以設置將在開發中訪問該站點的特定角色。
通過這種方式,您可以控制除管理員之外的人員可以訪問整個站點,而普通用户可以看到正在建設中或即將推出的頁面。這些角色包括管理員,編輯,作者,貢獻者和訂閲者。
專業用户可以在維護模式頁面中包含登錄表單,因此具有適當訪問權限的用户可以從維護模式本身登錄該站點。
當您設置維護模式時,您將在頂部 WordPress 欄上看到一個紅色按鈕,其中包含文本:「維護模式開啓」 。
如何讓 WordPress 退出維護模式
完成在您的站點上工作後,如果您想再次重新啓動它並使其退出維護模式,您可以返回 Elementor 工具將其關閉。
轉到儀表板> 元素或工具> 維護模式,然後在 「選擇模式」 下將其切換為禁用。現在保存,您將看到頁面頂部的紅色通知已刪除。
元素維護模式和搜索引擎
基本上,每次訪問網站時,在網站本身加載之前,您的瀏覽器都會請求頁面返回有關其狀態的響應。
該響應告訴用户以及搜索引擎頁面的當前狀態。它活着嗎?是否需要維護?也許你達成了破損的鏈接……
維護模式 – 當您啓用 Elementor 的維護模式時,它將使您的站點告訴搜索引擎您的站點暫時停機以進行維護。它通過發送臨時維護響應 (HTTP 503) 來實現。這樣,搜索引擎知道在不久之後回來再次檢查該站點是否已經在線。
即將推出 – 將 Elementor 設置為即將推出,另一方面,讓您的網站告訴搜索引擎一切正常,他們可以像往常一樣索引網站。這是通過返回 HTTP200 的響應來完成的。
9 免費和專業維護模式及即將推出的頁面模板
為了幫助您快速瞭解使用新功能,我們將發佈 9 種新的令人驚歎的維護模式以及即將推出的頁面模板。
這些模板包括維護模式頁面中您可能喜歡的所有內容,包括計數器,註冊表單,社交媒體圖標等。請記住,您可以輕鬆地將維護模式模板轉換為即將推出的模板,反之亦然。
去看一下:
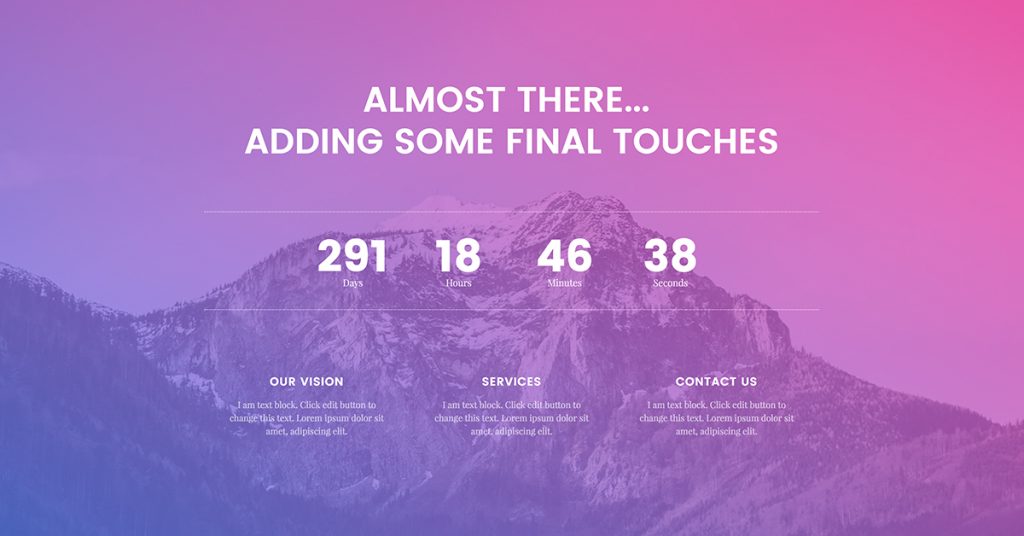
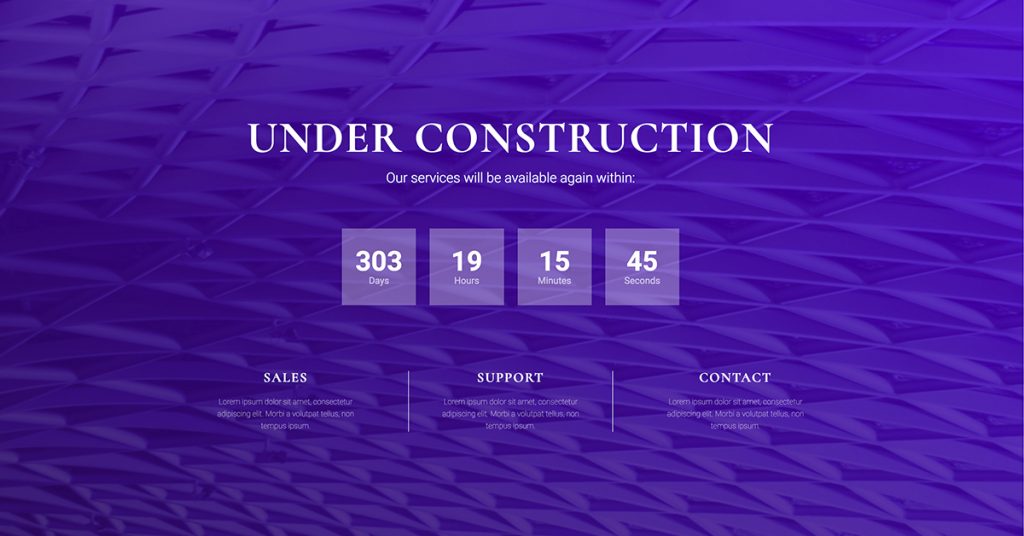
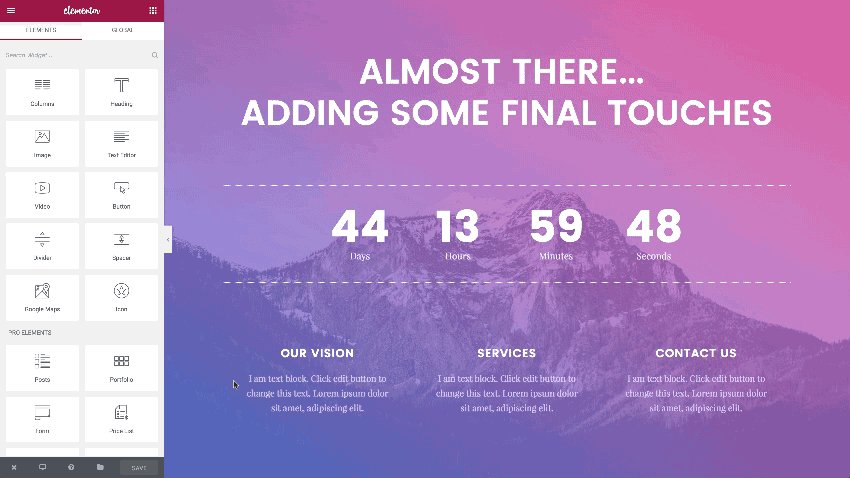
這個美麗的即將推出的模板具有大背景圖像和紫色背景覆蓋。它包括一個乾淨的櫃枱,清晰的信息和視覺,服務和聯繫方式的簡短描述
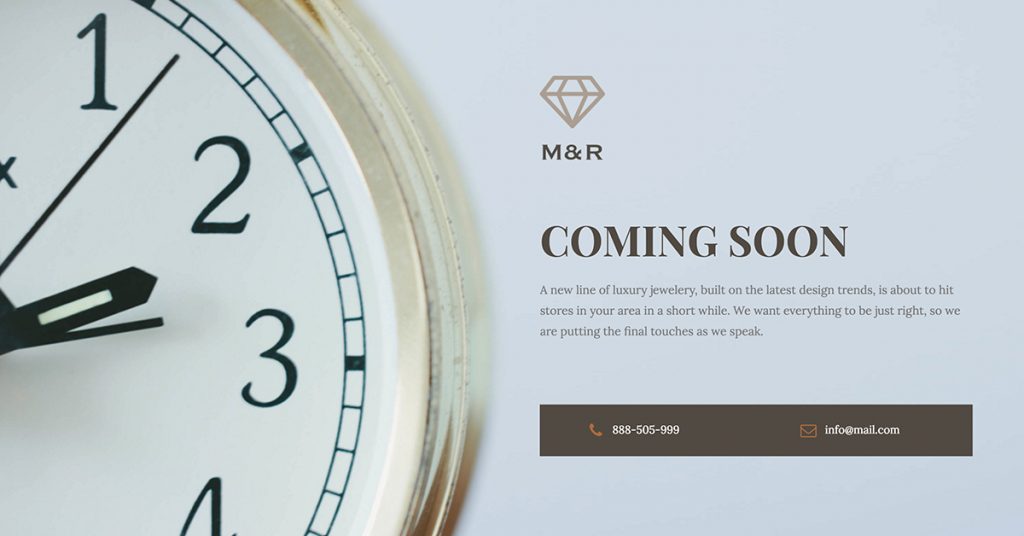
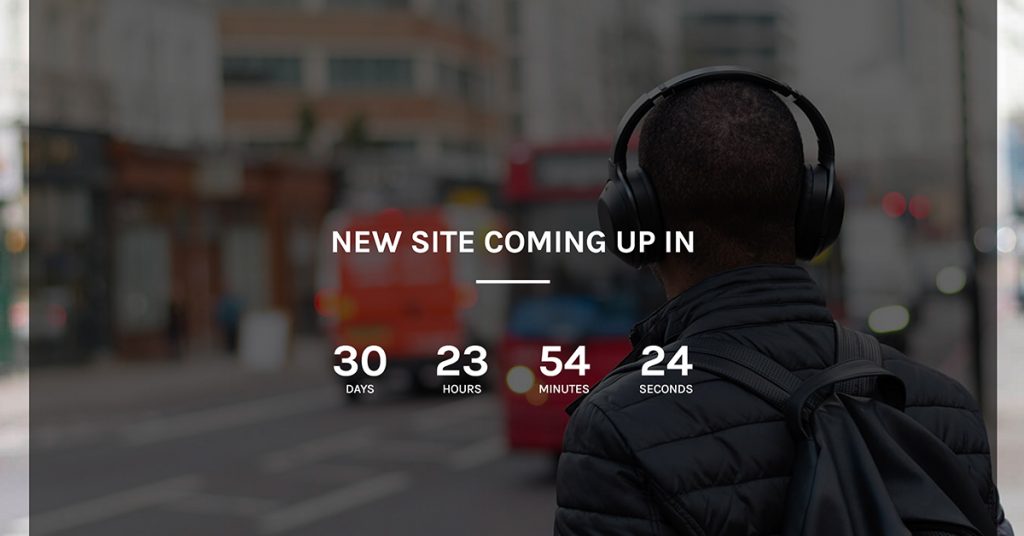
這個免費的模板以時鐘特寫為特色,表明時間一直持續到發佈。這是一個乾淨,最小的即將推出的模板,非常適合商業和時尚網站
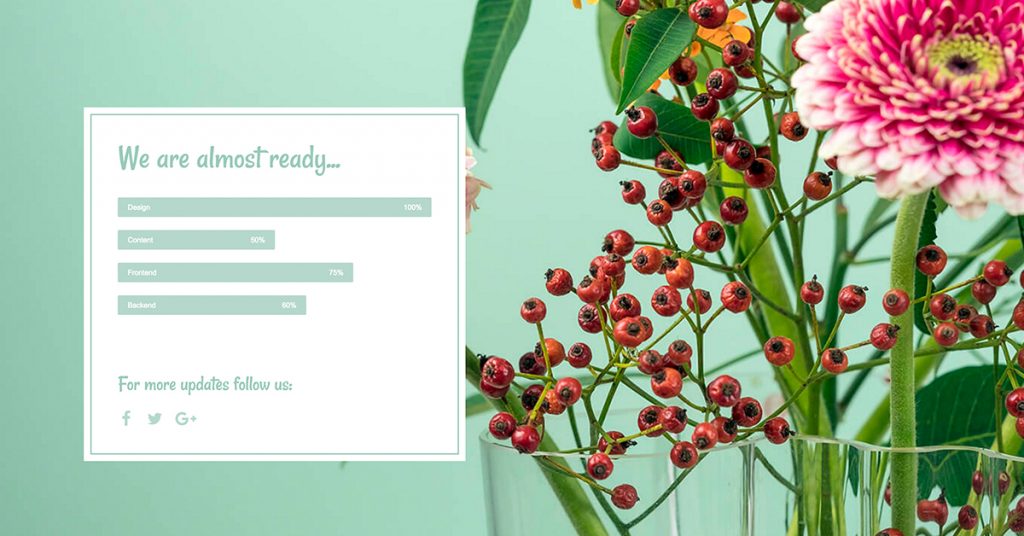
這個免費的華麗模板原創使用了 Elementor 的進度條小部件。它向用户顯示我們啓動網站的時間。它還包括用於將用户與您的個人資料頁面連接的社交媒體圖標
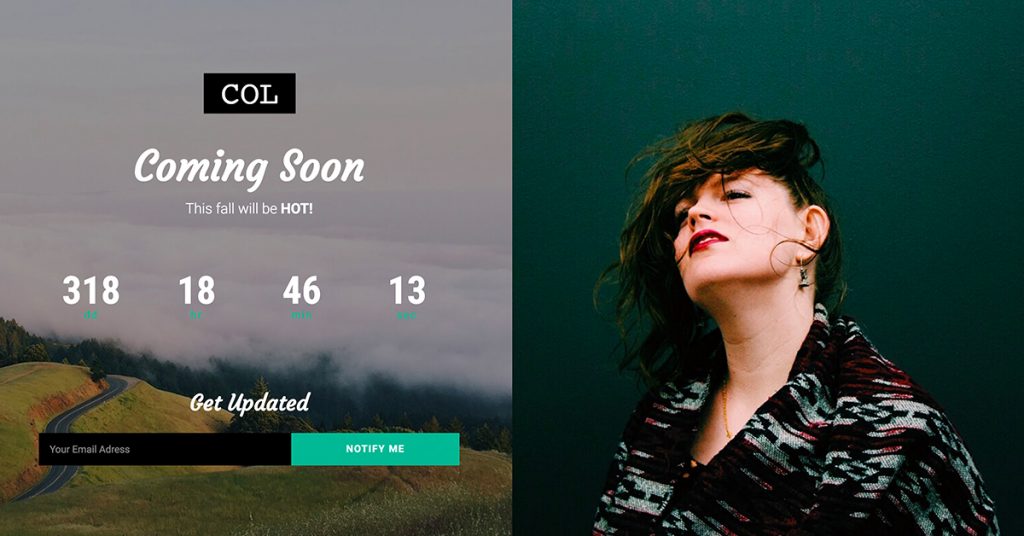
分屏和即將推出的即將推出的模板,具有計數器和簡約訂閲表格。此模板專門針對時尚網站,但可以輕鬆調整以適應其他主題
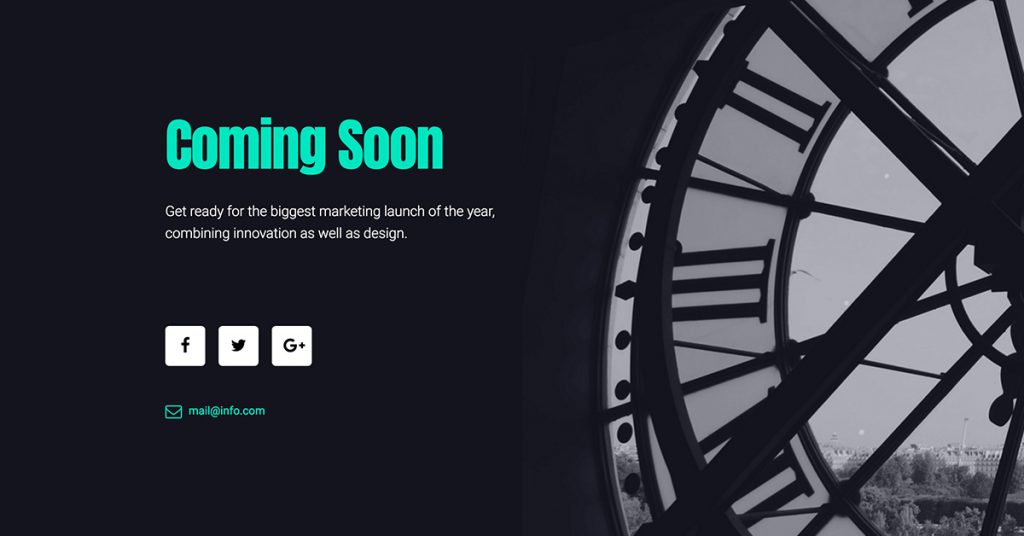
即將到來的這個時尚模板很直接,有一條短信和一個計數器。它具有您的電子郵件和社交圖標,因此人們可以在發佈之前與您聯繫。它非常適合自由職業者網站
如果您要對您的網站進行預先計劃的更新,並通過指定的 ETA 完成維修,您可以使用此高科技建設模板在更新完成時告知您的忠實訪客
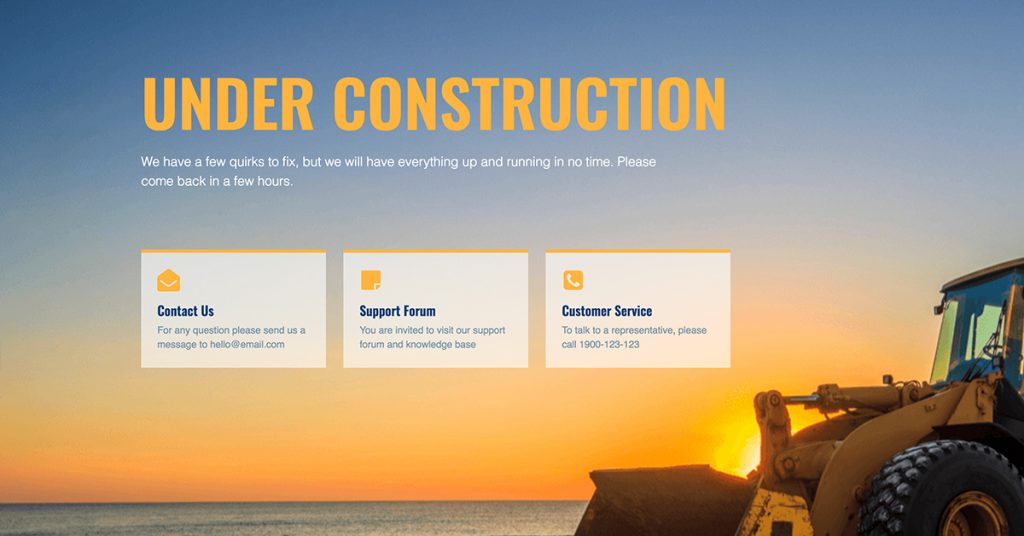
免費的施工模板,可以提供有關情況的簡短通知,還提供用户可能需要的所有聯繫人詳細信息。背景顯示拖拉機犁在建築工地
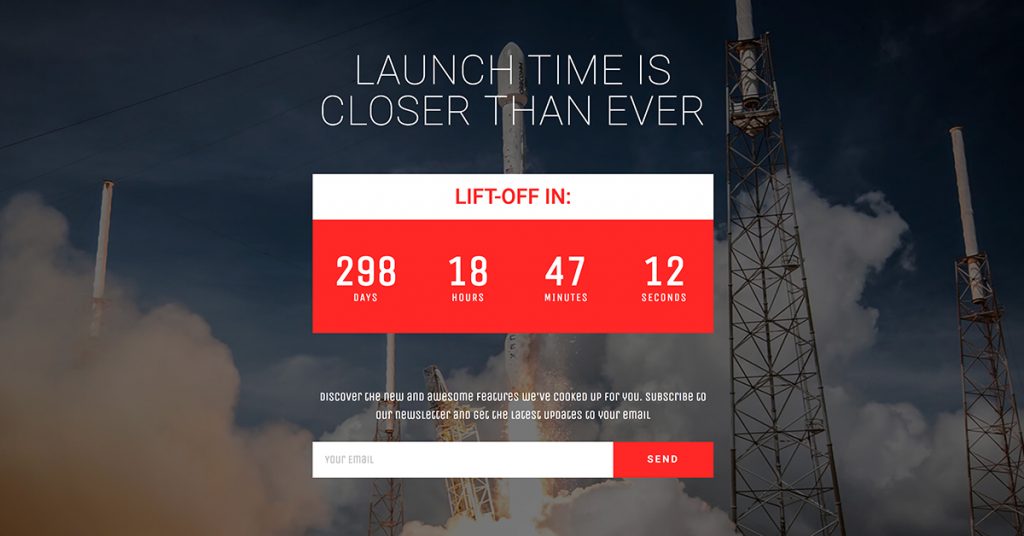
這是一款經典即將推出的模板,使用我們的計數器小部件進行 「升空」 功能。它還具有訂閲表格,因此人們可以在網站發佈後註冊並收到通知
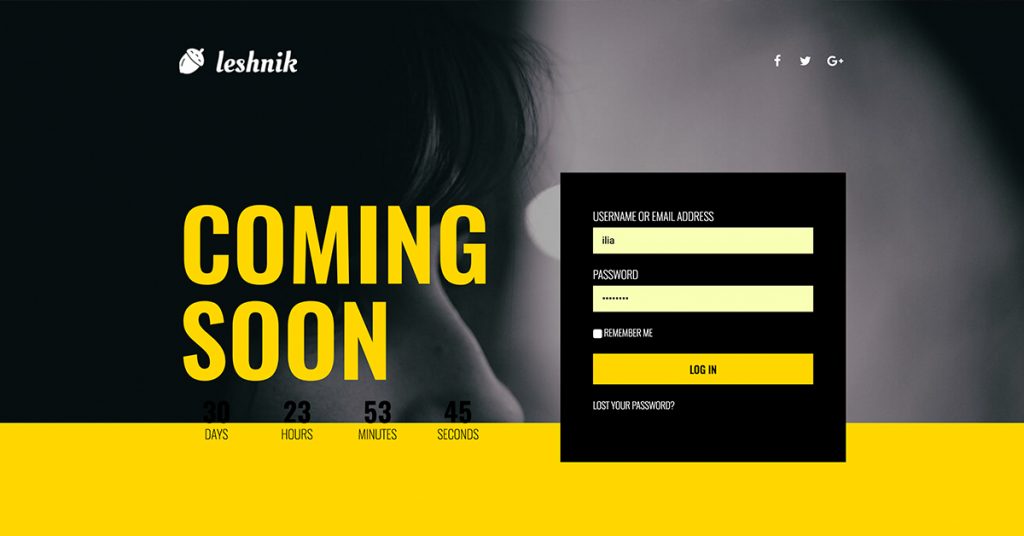
即將推出的大膽模板,具有濃郁的橙色和黑色。此模板具有登錄表單的特徵,因此具有訪問權限的用户可以登錄並進入完整的網站。
另一個登錄模板,這次具有表單列和模型的縱向圖像。此類登錄頁面不僅可用於構建和維護模式,還可用於限制對站點的訪問
這是一款經典且免費的即將推出的模板,同時具有時鐘元素。此模板是使用黑白顏色的另一個示例,以及主標題和電子郵件地址上的另一種重音顏色
即使正在建設中,即將推出的頁面也有重複出現的模式,比如宣傳維護模式的大標題,計時器和更新訂閲表單,當您設置自己的維護模式並即將推出時,仍有很多設計可供探索。
這就是為什麼我們已經創建了 9 個不同的正在構建和即將推出的模板供您用作自定義的基礎。這些可在我們的模板庫中找到。
想要暫時為您的網站添加新功能嗎?然後使用我們的新功能,繼續維護模式,使用我們漂亮的維護模式模板之一,並在您的網站上工作,使其更好地為您的訪問者。使用維護模式,您不必擔心看到白屏厄運的訪客。
在本文中,我們介紹了 Elementor 中 WordPress 維護模式的所有主要功能,包括:
維護模式功能
- 完全定製和設計
- 登錄,訂閲,表單,計數器,社交共享按鈕和其他小部件
- 訪問角色控制
- 單擊維護模式即可進入模式
- 適當的搜索引擎 HTTP200 和 HTTP503 狀態
- 12 個設計師製造的維護模式和即將推出的模板
結論
除了保存您為 WordPress 維護模式安裝單獨的插件之外,新功能還允許您完全自定義維護模式的設計和即將推出的頁面。
當您設置維護模式時,我建議您還使用我們的Canvas 模板,並設置一個沒有站點頁眉或頁腳的頁面。
如果您設計了一個獨特的正在建設或即將推出的頁面,請將其發送給我們,我們可能會在此博客中展示它。