今天,我們詳細解釋一個新的重要免費功能:WordPress 維護模式。這是在 WordPress 上構建和即將推出的頁面中最簡單,最直觀的方式。

網站不斷需要更新和維護。問題是,當您在自己的網站上工作時,事情會變得越來越糟糕,並且您不希望向訪問者顯示錯誤的網站。
這就是為什麼當您在您的網站上工作時,建議您設定維護模式:
您不是向訪問者顯示完整的網站,而是向他們顯示維護模式頁面,只有具有訪問許可權的使用者仍然可以看到完整的網站。
到目前為止,沒有簡單的方法可以完全自定義維護模式頁面。
現在,Elementor 包含一個內建且完全免費的維護模式功能。這也適用於即將推出的模式,因此您可以在網站啟動之前設定即將推出的頁面。
使用此功能,您可以使用 Elementor 的設計功能建立自己的維護模式和即將推出的頁面。它快速,易於使用,結果美觀且定製。
在本文中,我想逐步瞭解如何將您的網站置於維護模式的每個細節。
你將學習:
- 在 Elementor 中設定維護模式
- 讓 WordPress 退出維護模式
- 如何在維護模式和即將到來的模式下處理搜尋引擎
- 設定在維護模式下可以訪問的角色
- 使用設計師即將推出,正在建設和登入模板
在開始之前,請確保使用內建和免費維護模式功能下載並啟用 Elementor Page Builder:
什麼是 WordPress 維護模式?
當您的站點設定為維護模式時,這意味著管理員以外的使用者在維護期間或站點啟動之前無法使用或檢視您的站點。
相反,這些使用者會看到維護模式頁面或即將到來的頁面,通知他們該站點暫時不可用。
另一方面,站點管理員仍然可以訪問該站點,因此他們可以對其進行測試並確保站點已修復或已準備好啟動。
為何以及何時應使用維護模式
在許多情況下,您的站點需要設定為維護模式並即將推出。
- 對您的網站進行更改
- 修復一個 bug
- 推出新產品或服務
- 啟動網站的重新設計
- 讓搜尋引擎知道您的網站是否將要啟動或停止維修 (稍後會詳細介紹……)
這些只是您希望能夠自己檢視網站的情況的一些示例,但是會向訪問者展示正在建設或即將推出的網頁。
如何將 WordPress 置於維護模式或即將推出模式
1. 新增維護模式頁面
- 單擊 「使用 Elementor 編輯」 編輯頁面
- 單擊 「新增模板」,然後從 12 個指定的維護模式模板中進行選擇。單擊 「插入」 將單個模板新增到頁面
- 自定義模板以適合您的網站。您可以考慮新增在構建頁面中流行的登入,計數器,共享按鈕和訂閱表單等小部件
- 單擊 「儲存模板」 併為模板命名
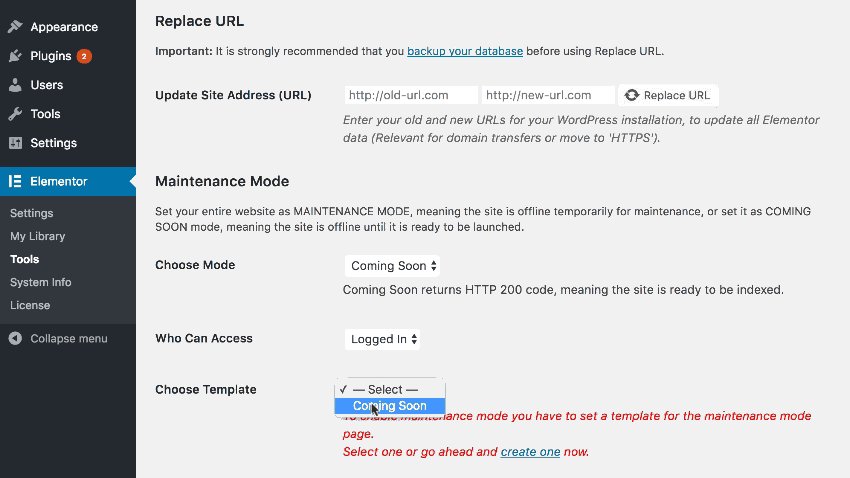
2. 設定維護模式模板
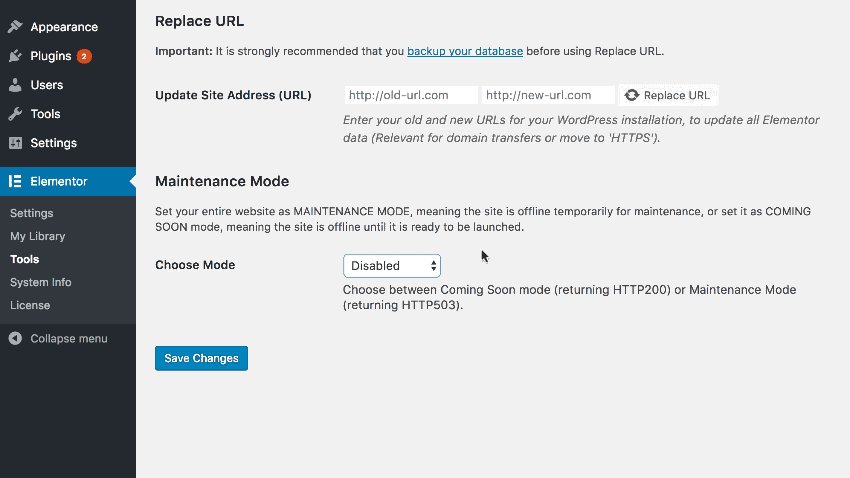
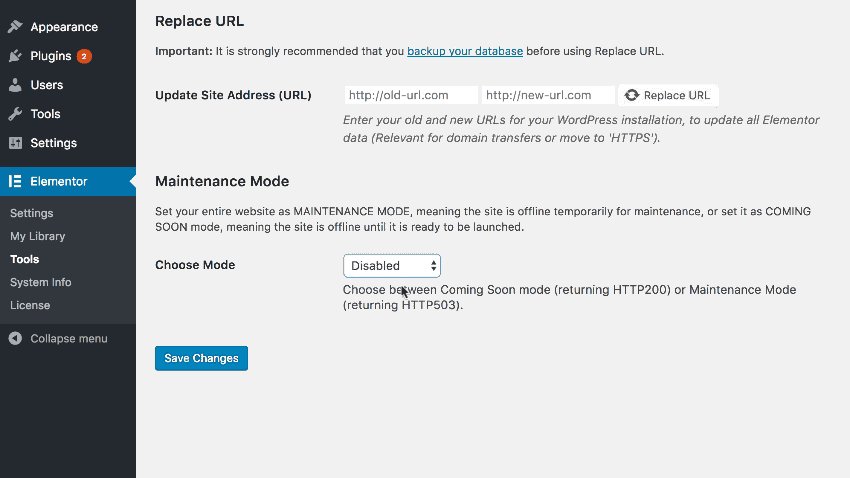
- 轉到 Elementor> 工具,然後選擇即將推出和維護。
- 選擇您之前儲存的模板
- 點選 「儲存更改」
3. 設定訪問角色
您可以設定將在開發中訪問該站點的特定角色。
透過這種方式,您可以控制除管理員之外的人員可以訪問整個站點,而普通使用者可以看到正在建設中或即將推出的頁面。這些角色包括管理員,編輯,作者,貢獻者和訂閱者。
專業使用者可以在維護模式頁面中包含登入表單,因此具有適當訪問許可權的使用者可以從維護模式本身登入該站點。
當您設定維護模式時,您將在頂部 WordPress 欄上看到一個紅色按鈕,其中包含文字:「維護模式開啟」 。
如何讓 WordPress 退出維護模式
完成在您的站點上工作後,如果您想再次重新啟動它並使其退出維護模式,您可以返回 Elementor 工具將其關閉。
轉到儀表板> 元素或工具> 維護模式,然後在 「選擇模式」 下將其切換為禁用。現在儲存,您將看到頁面頂部的紅色通知已刪除。
元素維護模式和搜尋引擎
基本上,每次訪問網站時,在網站本身載入之前,您的瀏覽器都會請求頁面返回有關其狀態的響應。
該響應告訴使用者以及搜尋引擎頁面的當前狀態。它活著嗎?是否需要維護?也許你達成了破損的連結……
維護模式 – 當您啟用 Elementor 的維護模式時,它將使您的站點告訴搜尋引擎您的站點暫時停機以進行維護。它透過傳送臨時維護響應 (HTTP 503) 來實現。這樣,搜尋引擎知道在不久之後回來再次檢查該站點是否已經線上。
即將推出 – 將 Elementor 設定為即將推出,另一方面,讓您的網站告訴搜尋引擎一切正常,他們可以像往常一樣索引網站。這是透過返回 HTTP200 的響應來完成的。
9 免費和專業維護模式及即將推出的頁面模板
為了幫助您快速瞭解使用新功能,我們將釋出 9 種新的令人驚歎的維護模式以及即將推出的頁面模板。
這些模板包括維護模式頁面中您可能喜歡的所有內容,包括計數器,登錄檔單,社交媒體圖示等。請記住,您可以輕鬆地將維護模式模板轉換為即將推出的模板,反之亦然。
去看一下:
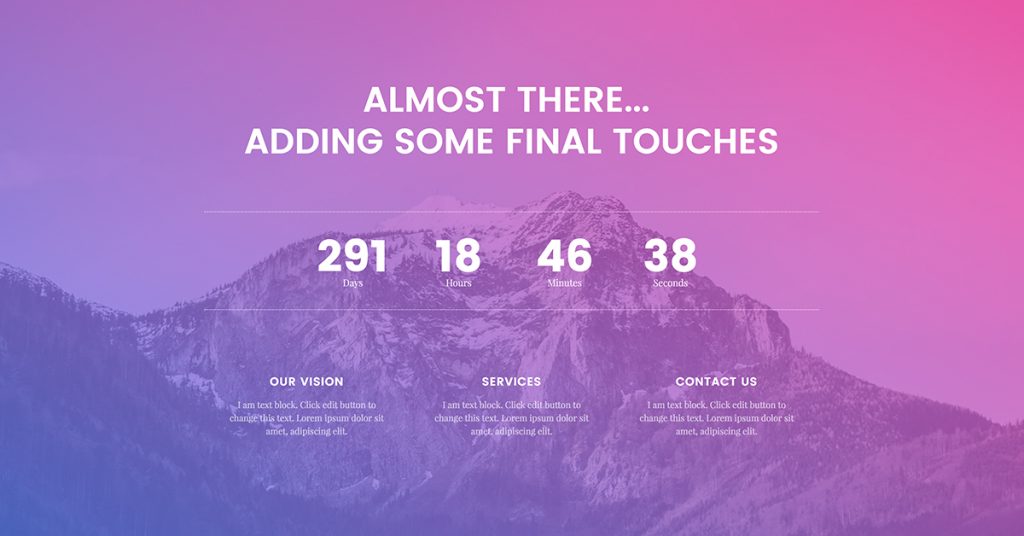
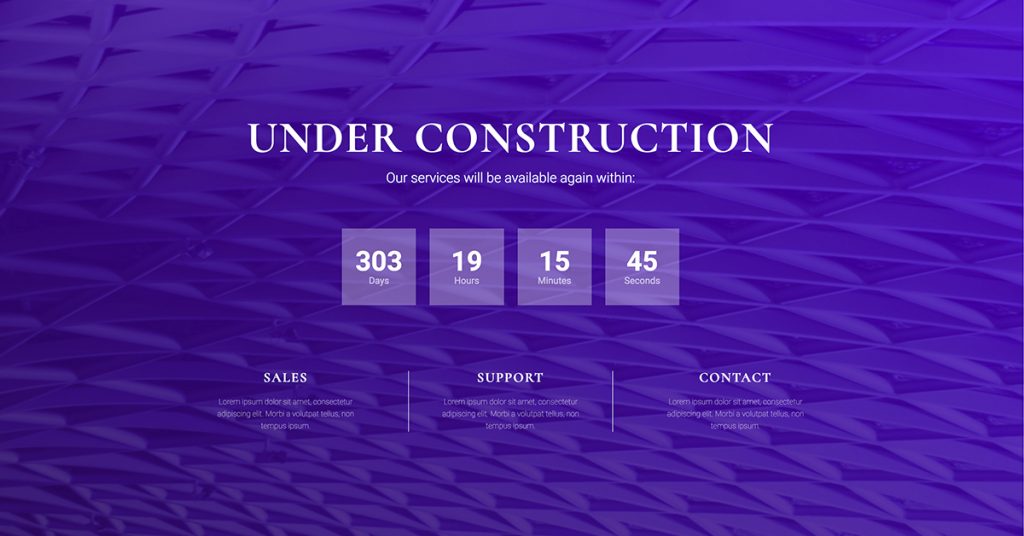
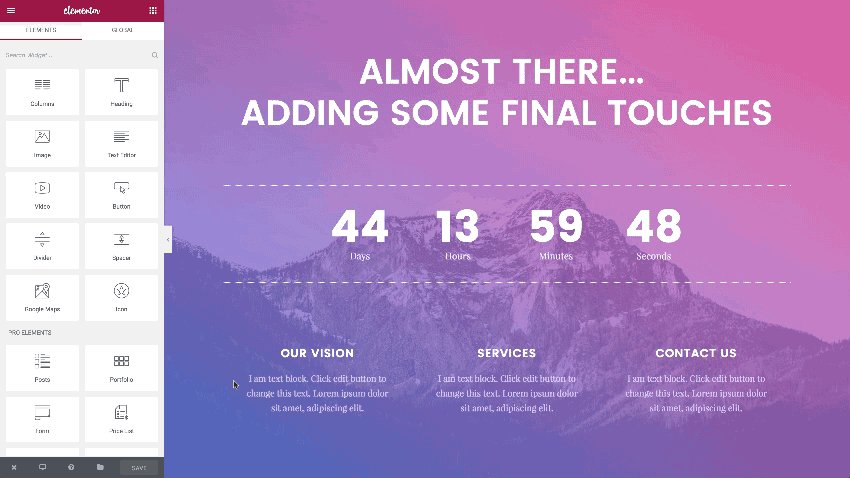
這個美麗的即將推出的模板具有大背景影象和紫色背景覆蓋。它包括一個乾淨的櫃檯,清晰的資訊和視覺,服務和聯絡方式的簡短描述
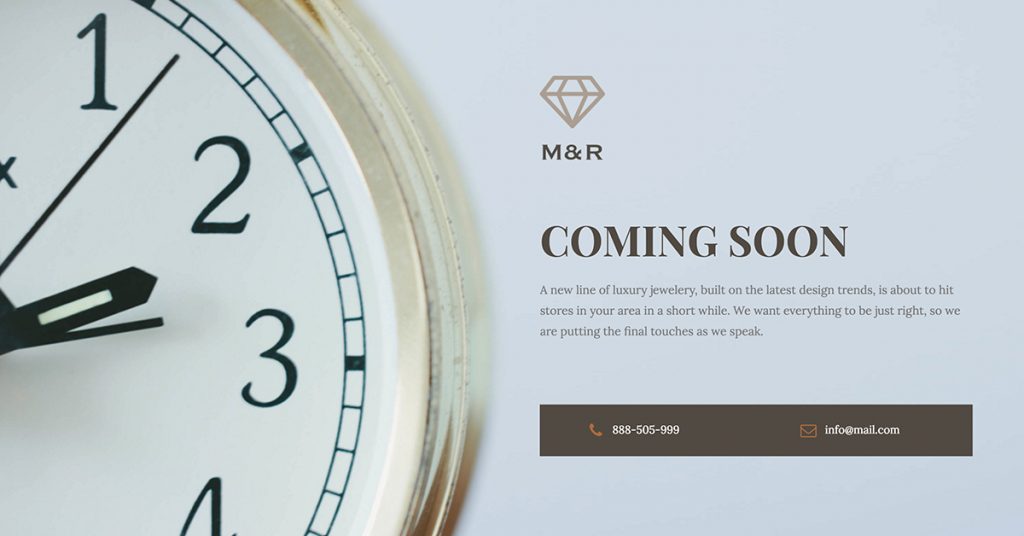
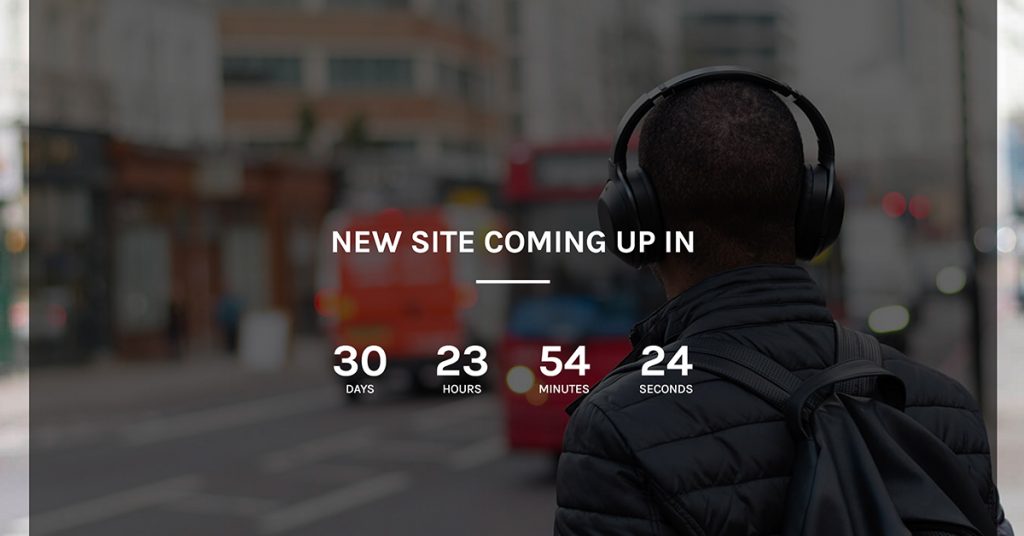
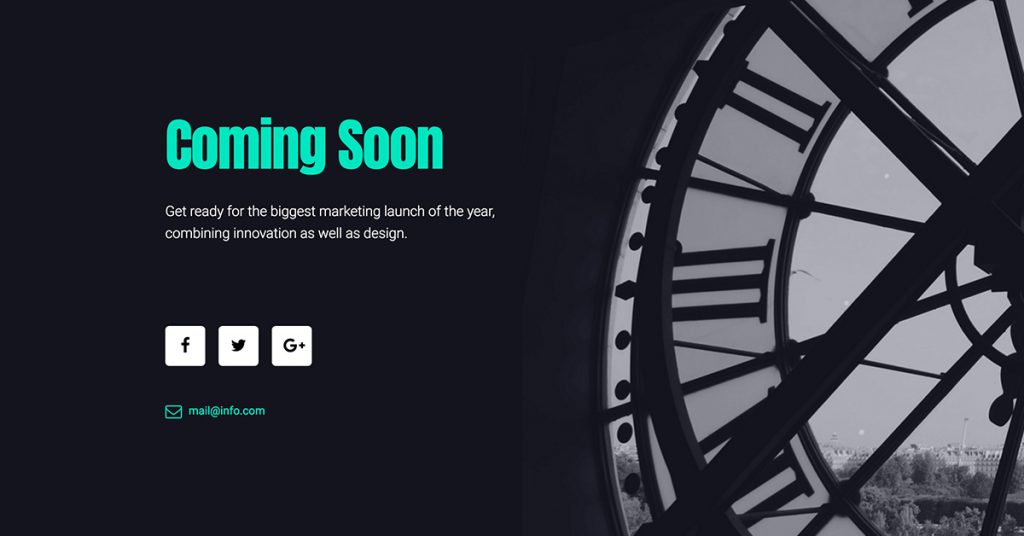
這個免費的模板以時鐘特寫為特色,表明時間一直持續到釋出。這是一個乾淨,最小的即將推出的模板,非常適合商業和時尚網站
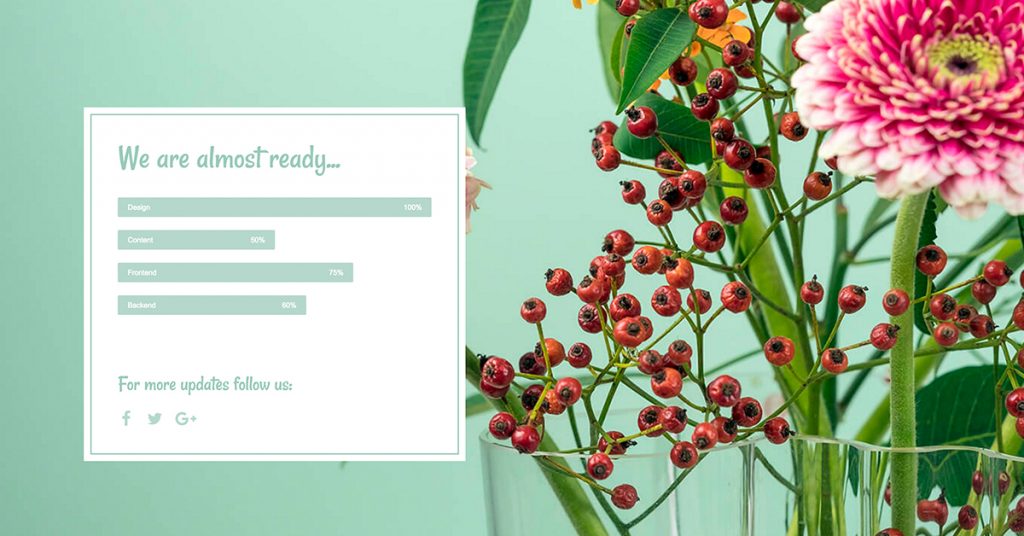
這個免費的華麗模板原創使用了 Elementor 的進度條小部件。它向使用者顯示我們啟動網站的時間。它還包括用於將使用者與您的個人資料頁面連線的社交媒體圖示
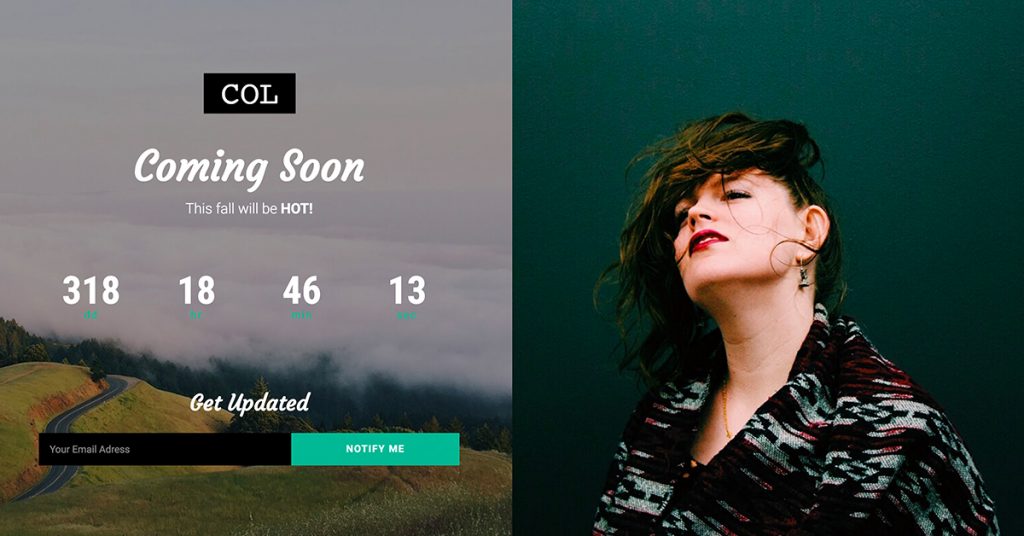
分屏和即將推出的即將推出的模板,具有計數器和簡約訂閱表格。此模板專門針對時尚網站,但可以輕鬆調整以適應其他主題
即將到來的這個時尚模板很直接,有一條簡訊和一個計數器。它具有您的電子郵件和社交圖示,因此人們可以在釋出之前與您聯絡。它非常適合自由職業者網站
如果您要對您的網站進行預先計劃的更新,並透過指定的 ETA 完成維修,您可以使用此高科技建設模板在更新完成時告知您的忠實訪客
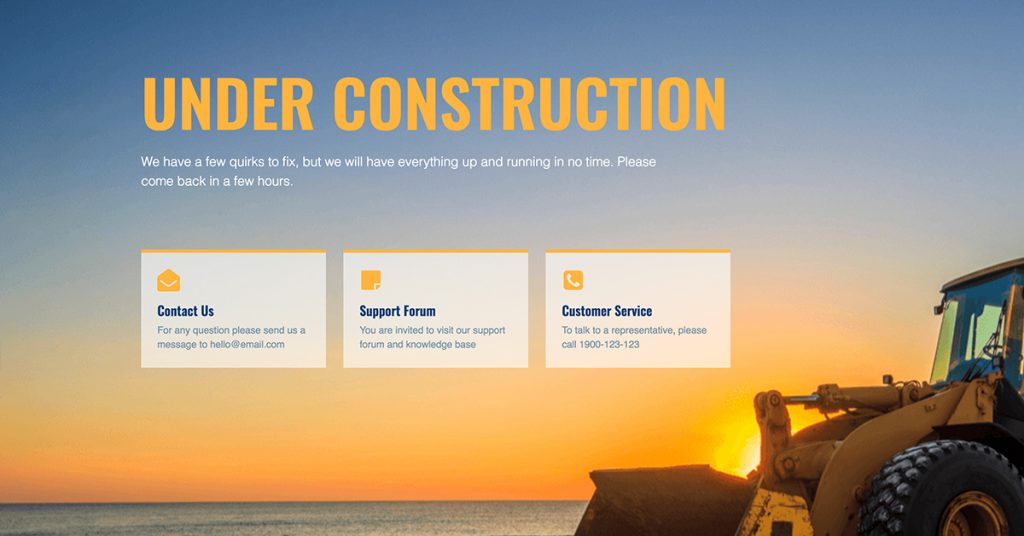
免費的施工模板,可以提供有關情況的簡短通知,還提供使用者可能需要的所有聯絡人詳細資訊。背景顯示拖拉機犁在建築工地
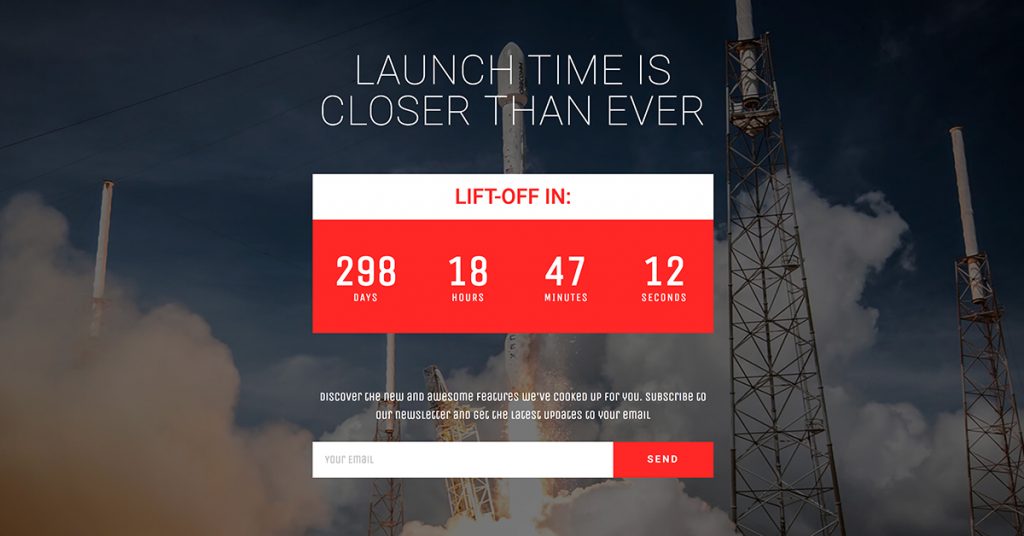
這是一款經典即將推出的模板,使用我們的計數器小部件進行 「升空」 功能。它還具有訂閱表格,因此人們可以在網站釋出後註冊並收到通知
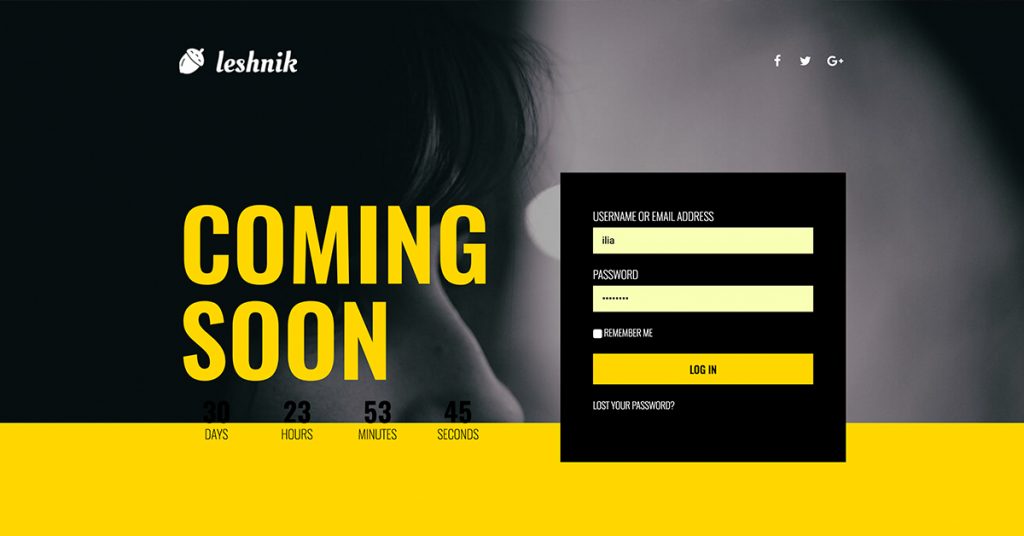
即將推出的大膽模板,具有濃郁的橙色和黑色。此模板具有登入表單的特徵,因此具有訪問許可權的使用者可以登入並進入完整的網站。
另一個登入模板,這次具有表單列和模型的縱向影象。此類登入頁面不僅可用於構建和維護模式,還可用於限制對站點的訪問
這是一款經典且免費的即將推出的模板,同時具有時鐘元素。此模板是使用黑白顏色的另一個示例,以及主標題和電子郵件地址上的另一種重音顏色
即使正在建設中,即將推出的頁面也有重複出現的模式,比如宣傳維護模式的大標題,計時器和更新訂閱表單,當您設定自己的維護模式並即將推出時,仍有很多設計可供探索。
這就是為什麼我們已經建立了 9 個不同的正在構建和即將推出的模板供您用作自定義的基礎。這些可在我們的模板庫中找到。
想要暫時為您的網站新增新功能嗎?然後使用我們的新功能,繼續維護模式,使用我們漂亮的維護模式模板之一,並在您的網站上工作,使其更好地為您的訪問者。使用維護模式,您不必擔心看到白屏厄運的訪客。
在本文中,我們介紹了 Elementor 中 WordPress 維護模式的所有主要功能,包括:
維護模式功能
- 完全定製和設計
- 登入,訂閱,表單,計數器,社交共享按鈕和其他小部件
- 訪問角色控制
- 單擊維護模式即可進入模式
- 適當的搜尋引擎 HTTP200 和 HTTP503 狀態
- 12 個設計師製造的維護模式和即將推出的模板
結論
除了儲存您為 WordPress 維護模式安裝單獨的外掛之外,新功能還允許您完全自定義維護模式的設計和即將推出的頁面。
當您設定維護模式時,我建議您還使用我們的Canvas 模板,並設定一個沒有站點頁首或頁尾的頁面。
如果您設計了一個獨特的正在建設或即將推出的頁面,請將其傳送給我們,我們可能會在此部落格中展示它。